Siempre que me toca escribir algo de CSS, tengo a la mano un fragmento de código en JS que me ayuda a encontrar problemas:
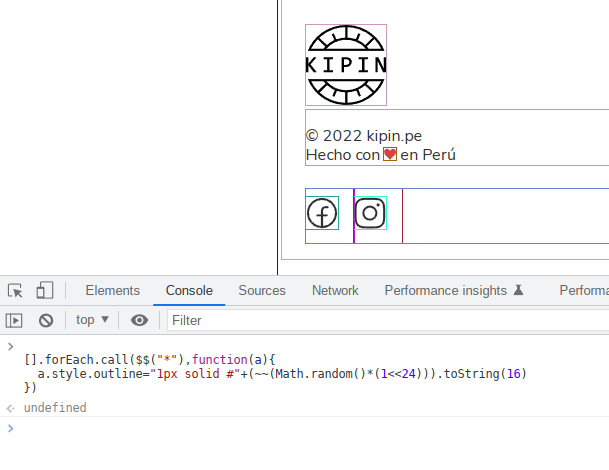
Noten que es independiente de cualquier librería JS, es decir, es Vanilla JS. Y su ingreso es mediante la consola de javascript:

Opción 1
::javascript
[].forEach.call($$("*"),function(a){
a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)
})
Opción 2
::javascript
[].forEach.call(document.querySelectorAll("*"),function(a){a.style.outline="1px solid #"+(~~(Math.random()*(1<<24))).toString(16)})
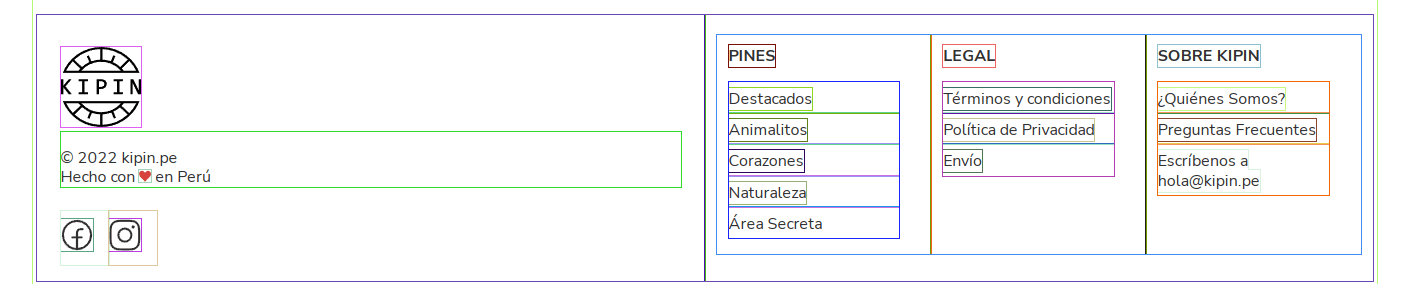
Los resultados en ambos casos son similares a:

Comentarios !
comments powered by Disqus